Snel 🦕
A Cybernetical compiler for svelte applications in deno (Snel = fast in Nederlands)
What is Snel?
It is a tool/framework to compile .svelte component to javascript files to create web application using deno and svelte
Main features
- simple setup
- quick compilation
- hot reloading
- import maps support
- support for scss and less out of the box
- support for typescript
- SSG (experimental)
- SSR (soon)
What do I need to start using Snel?
the only thing you need is to run the installation command.
deno run --allow-run --allow-read https://deno.land/x/snel/install.tswait wait! Why should I run a script instead of using deno install to install Snel?
Snel uses several tools to create a better development experience, some of these tools are:
- trex to handle scripts and compilation in watch mode.
- bundler minify and package all files for production
the install.ts file is responsible for installing all these tools so that you only worry about creating your application.
if you not want install snel, you can execute it using trex
trex exec snel create [project name]note: if you decide use snel using trex exec you need to change this scripts inside run.json file
{
"scripts": {
"start": "trex exec snel serve",
"build": "trex exec snel build"
},
"files": [
"./src"
]
}how to create a project with Snel?
after running the installation script you just have to run the create command:
snel create [project name]then you just have to enter the created project and start the development server
cd ./[project name]
trex run startthis starts your application on a development server in the port you entered in the configuration
Using svelte core libraries
to use svelte core libraries such as transition, store, motion etc. must be called using the following syntax:
import { cubicOut } from "svelte/easing";
import { tweened } from "svelte/motion";
import { onMount } from "svelte";svelte tells the compiler that svelte core resources are being accessed.
Using import maps
You can use import maps to reference the dependencies you use, to use import maps from bes have an import_map.json file with the following structure:
{
"imports": {
"[package name]": "[package url]"
}
}In order for the compiler to know that you are using import maps, you need to import the dependencies as follows:
import moment from "moment";
import axios from "axios";note: you can use import maps inside svelte components
Manage import maps dependencies using trex
if you don't have an import map.json file you can create it using the trex install command, trex is mainly focused on handling dependencies for deno but this doesn't prevent you from being able to use it to handle your dependencies for snel/svelte. to install any dependency you just have to use the custom command from trex:
trex --custom axios=https://cdn.skypack.dev/axiosthis will install axios and it will make it accessible in the import map file:
{
"imports": {
"axios": "https://cdn.skypack.dev/axios"
}
}note: You should know that your dependencies must be compatible with es modules and with the browser, if you refer to some import maps package and it is not found by the compiler, it will not be transformed, so an error will appear in your browser.
we recommend these sites for you to install your dependencies
Typescript, Sass and Less support
snel supports typescript out the box, so you can import typescript files into .svelte components without specifying the use of typescript within the component.
App.svelte
<script>
import { PI } from "./pi.ts";
</script>
<h1>PI is = {PI}</h1>
<style>
h1 {
color: #ff3e00;
}
</style>pi.ts
export const PI: number = Math.PI;Something important to know is that if you are going to import from typescript files without specifying the use of typescript within the component, you can only import non-types elements, example:
- types
- interfaces
in case you want to use the typescript inside the components, you just have to specify it in the lang attribute:
<script lang="ts">
import { PI } from "./pi.ts";
const message: string = "hello world";
interface User {
name: string;
passworld: string;
}
let user: User = { name: "jhon", passworld: "1234" };
</script>to import types and interfaces into components these must be specified using the following syntax:
<script lang="ts">
import type { .... } from "./types.ts";
</script>and you should only import types using this syntax and not combine imports with other elements.
<script lang="ts">
// bad
import type { UserInterface, myFunction } from "./user.ts";
// good
import type { UserInterface } from "./user.ts";
import { myFunction } from "./user.ts";
</script>note: typescript support within components is not stable and compilation errors in hot reloading may appear.
in the same way you can use the syntax of sass and less inside the components to define the styles.
<style lang="scss">
/* .... */
</style>
<!-- or -->
<style lang="less">
/* .... */
</style>note: for now importing external styles is not available for css, sass and less.
Import components and files
when you create a project with snel you will notice that the components are imported as follows:
example
// App.svelte
import Home from "@/components/Home.svelte";@/ It is equivalent to ./, Similarly, if you need to access any component or file that is inside the src folder, you can use the following syntax:
example
// src/Users.ts
export default class Users {
...
}// src/components/views/content/User.svelte
import Users from "~/Users.ts";this would be equivalent to:
import Users from "../../../Users.ts";summary:
@/- equivalent to
./
- equivalent to
~/- equivalent to
[current work directory]/src/
- equivalent to
$/- equivalent to
[current work directory]/
- equivalent to
this syntax can be used in javascript, typescript files and components.
note: you can change the behavior by rewriting the pattern inside the import_map.json file, although be careful when doing this.
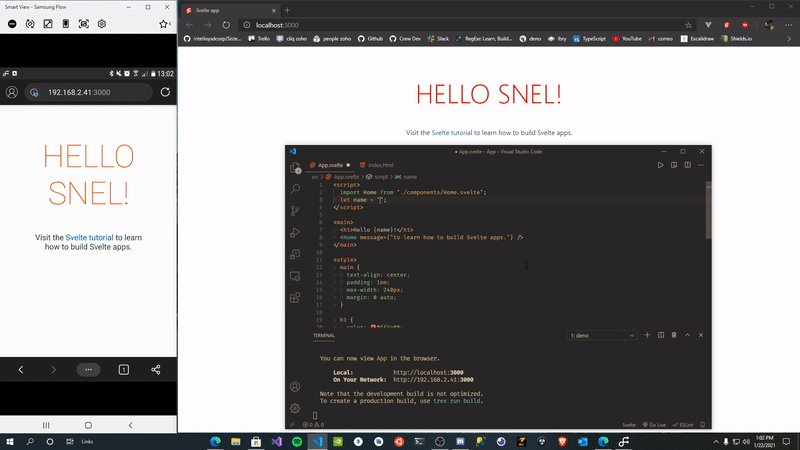
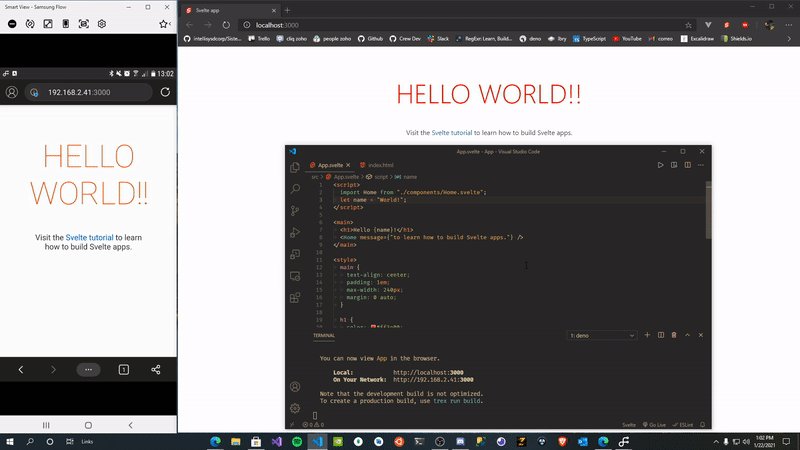
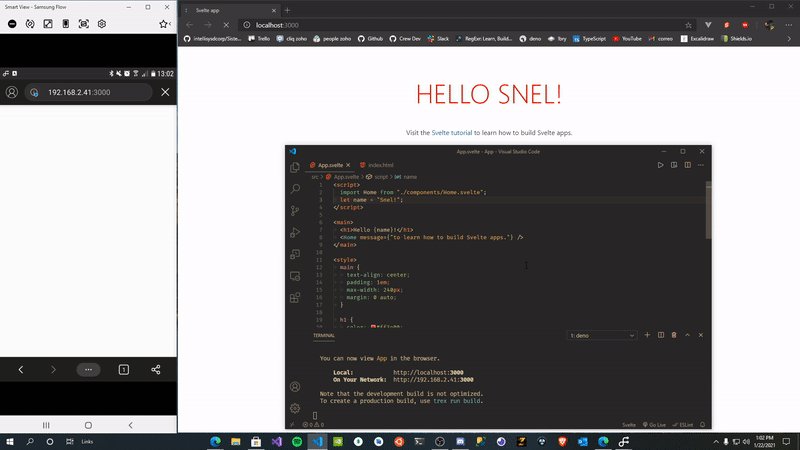
Hot Reloading
Snel provides hot reload capability, it compiles and updates the application when changes are applied to it
example